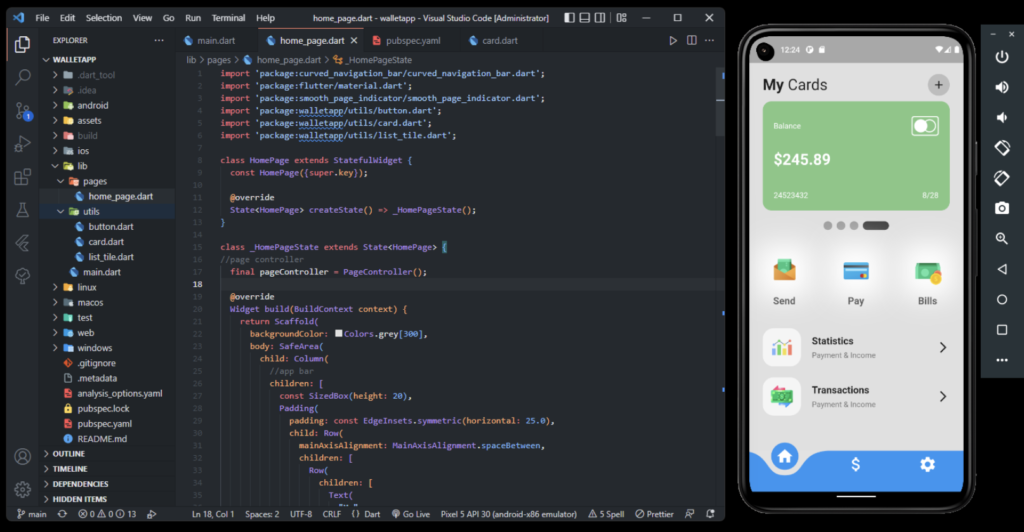
Walletapp – A Simple Wallet App UI Build With Flutter with source code
Dependencies
- Smooth Page Indicator
- Curved Navigation Bar


Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- School Database Management System Project
- Create A Simple Splash Screen UI design
- Create Login Page UI Design and Animation For Flutter
- Scan QR Code Flutter App Source Code
- Barcode and QR code scanner app in flutter source code
- QR Generator & Scanner app using flutter with source code
- Full login app project with google and apple authentication in flutter
- Signup and Login app with firebase auth to facilitate in flutter
- Login and Register app UI screen with flutter source code
- Create Login Signup Screen in Flutter source code
- Flutter Login and Signup authentication app source code
- Flutter Weather app built for Android and iOS with source code
- Flutter weather application for viewing the weather source code
- Beautiful Plants App UI design using flutter and firebase
- A Beautiful Music Player App Built in Flutter source code

