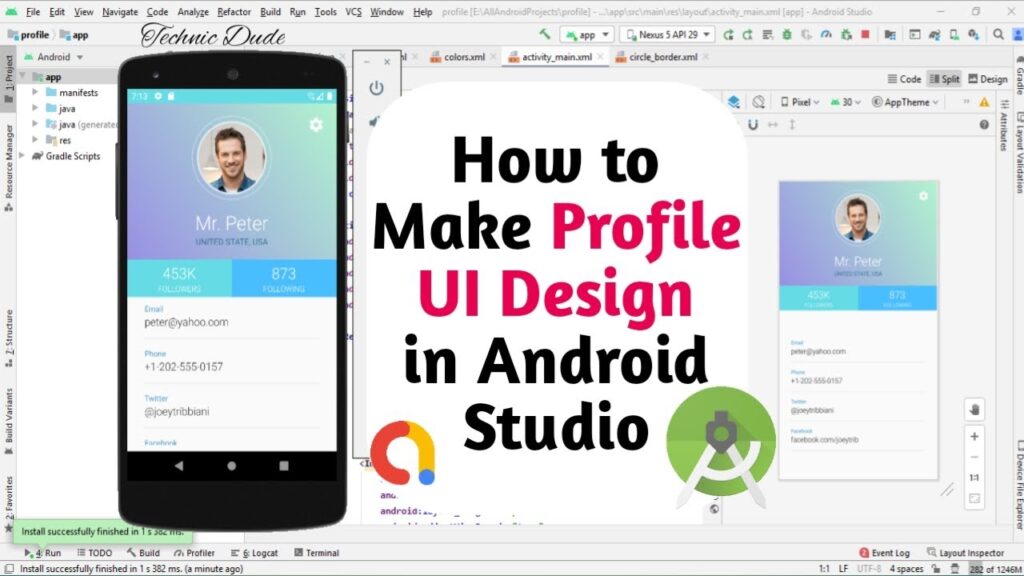
Modern Profile UI Design in Android Studio + Source Code. How to design profile activity in android studio, User Interface design to android studio tutorial profile dynamic profile design in android studio 2020
I will share with you a pretty good example in the layout design of android which is used by most users today create profile in Android Studio with the smoothness of the interface to accomplish this problem. Find custom button in Android in the simplest way.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/rellay1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/grad"
android:paddingBottom="20dp">
<RelativeLayout
android:id="@+id/imgUser"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="@drawable/circle_border">
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="9dp"
android:adjustViewBounds="true"
android:background="@drawable/circle"
android:padding="3dp"
android:scaleType="centerInside"
android:src="@drawable/pics" />
</RelativeLayout>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imgUser"
android:layout_centerHorizontal="true"
android:layout_marginTop="15sp"
android:fontFamily="sans-serif-light"
android:text="Mr. Peter"
android:textColor="@color/white"
android:textSize="32sp" />
<TextView
android:id="@+id/tv_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_name"
android:layout_centerHorizontal="true"
android:fontFamily="sans-serif"
android:text="United State, USA"
android:textAllCaps="true"
android:textColor="@color/white"
android:textSize="14sp" />
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:adjustViewBounds="true"
android:scaleType="centerInside"
android:src="@drawable/ic_settings" />
</RelativeLayout>
<LinearLayout
android:id="@+id/linlay1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/rellay1"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@color/followersBg"
android:gravity="center"
android:paddingBottom="5dp"
android:paddingTop="5dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="453K"
android:textColor="@color/white"
android:textSize="25sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="followers"
android:textAllCaps="true"
android:textColor="@color/white"
android:textSize="13sp" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@color/followingBg"
android:gravity="center"
android:paddingBottom="5dp"
android:paddingTop="5dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="873"
android:textColor="@color/white"
android:textSize="25sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="following"
android:textAllCaps="true"
android:textColor="@color/white"
android:textSize="13sp" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/linlay1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="20dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email"
android:textColor="@color/headings"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="peter@yahoo.com"
android:textColor="#000000"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="15dp"
android:background="@color/grey" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Phone"
android:textColor="@color/headings"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="+1-202-555-0157"
android:textColor="#000000"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="15dp"
android:background="@color/grey" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Twitter"
android:textColor="@color/headings"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="@string/twitterUsername"
android:textColor="#000000"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="15dp"
android:background="@color/grey" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Facebook"
android:textColor="@color/headings"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="facebook.com/joeytrib"
android:textColor="#000000"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="15dp"
android:background="@color/grey" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
User Interface (UI) design
Modern Profile UI Design in Android Studio with the smoothness of the interface . Find custom buttons in Android in the simplest way. attractive Profile User Interface design in Android Studio + Source Code
YOUTUBE VIDEO
Material Design Signup Forms
Download Source Code
Click below to get the full source code Profile UI Design Project application.
Cheers!
READ MORE ANDROID APPS
Wallpaper Android App- CLICK HERE
All IN ONE Status Saver App – CLICK HERE
Photo Video Maker Android App – CLICK HERE
Video Downloader Android App – CLICK HERE
College Student Portal System App – CLICK HERE
Call Recorder Android App – CLICK HERE
PDF App with firebase – CLICK HERE
BarChart Graph App – CLICK HERE
PDF Reader App with firebase – CLICK HERE
ShareIt Clone App – CLICK HERE
Material Design SignUp Form – CLICK HERE
Photo Editor App – CLICK HERE

Don’t Forget to Share this Post.
ShareTweetShare