Onboard package for Flutter project – Flutter Onboarding UI Screen – Create your custom and beautiful onboarding screens easily with Flutter Create your custom and beautiful custom Onboarding Screen flutter easily with Flutter.
Easy Onboard ?
Getting Started
It is an easy to use package for flutter projects.
- you need to do a quick project and you care about design. Include the package in your project and use it quickly.
- You just have to write the texts and the image widget.
- Write your primary color and color your project.
Installing
1. Depend on it
Add this to your package’s pubspec.yaml file:
dependencies: easy_onboard: ^1.0.2
2. Install it
You can install packages from the command line:
with pub:
$ pub get
with Flutter:
$ flutter pub get
3. Import it
Now in your Dart code, you can use:
import 'package:easy_onboard/easy_onboard.dart';
Usage
First, include the package in your project.Then add the code below to the widget tree.
Do not leave any missing parameters.
Onboard(
primaryColor: const Color(0xff6C63FF),
onboardPages: [
OnboardModel(imagePath: 'imagePath', title: 'title', subTitle: 'subTitle'),
OnboardModel(imagePath: 'imagePath', title: 'title', subTitle: 'subTitle'),
OnboardModel(imagePath: 'imagePath', title: 'title', subTitle: 'subTitle'),
],
lastText: 'Start',
nextText: 'Next',
skipText: 'Skip',
skipButtonPressed: () {},
),
- The primary color variable is the color theme of the package.
- It takes the OnboardModel in the onboardPages list and the number of models must be bigger than 2.
- OnboarModel contains imagePath,title,subtitle and these fields cannot be empty.
Don't forget to define the images in pubspec.yaml.
assets:
- assets/images/
- lastText, nextText,skipText are string definitions and appear on the screen.
- Write in the skipButtonPressed function what to do after the Onboard screen.
FOR EXAMPLE
skipButtonPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const SecondRoute()),
);
},
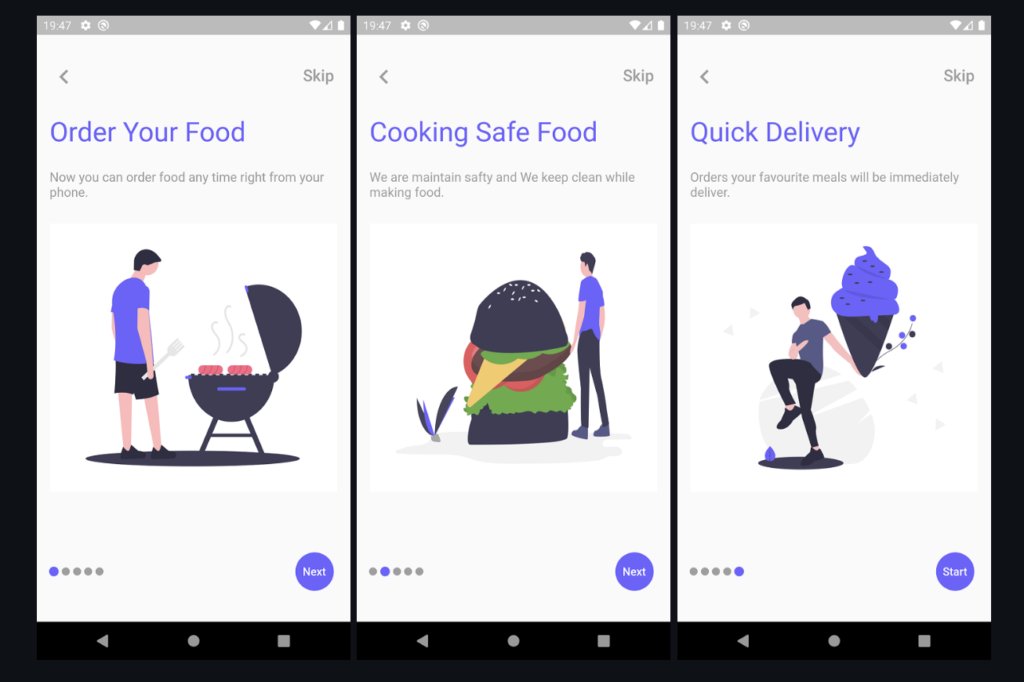
Screenshots

Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- The Real taxi app with Flutter source code
- Onboarding screen for grocery app with flutter source code
- Onboarding screen UI with Flutter source code
- Awesome onboarding screen with Flutter source code
- Create Onboarding login page with flutter page view
- Quiz App using flutter with source code
- Make aware people of world bout the diseases A Flutter Healthcare app
- Chronicles App using Flutter Unique Bedtime
- Flutter music app Search all audio files in android phone
- A Flutter widget for switching the locale of your app
- Offline Android Music Player app for Music Collectors application
- Daily expense tracking and finance management flutter app
- Automatic Chicken Feeder App using Flutter source code
- Flutter Quran app to read or listen to the holly quran source code
- Simple BMI Calculator app which calculated Body Mass Index using flutter
- Flutter HSV Color picker designed for your app source code
- Beautiful animated onboarding screen using flutter source code
