DRIBBLE AUTH UI – Flutter Login and register UI screen design source code
Description
Login and signup app with Flutter inspired by a UI design seen on Dribbble.
Star this repository and follow me on github Flutter Login and register Screen ui.
Requirements
— Flutter 3.3.10 or higher
Installation
— flutter pub get — flutter run
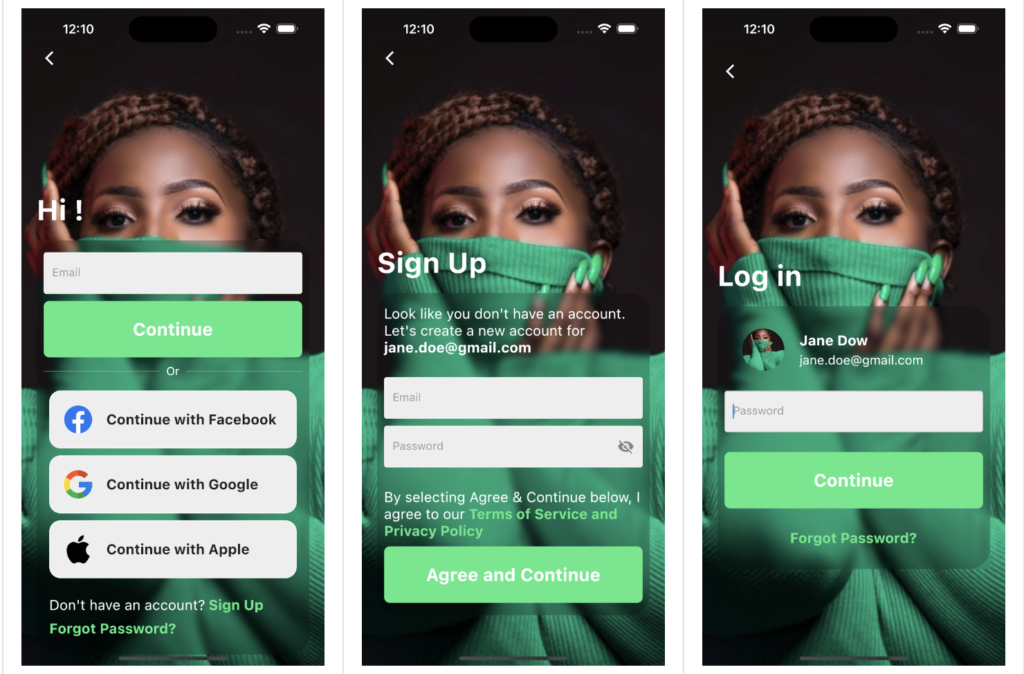
Screenshots

Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Quiz App using flutter with source code
- Chat GPT Voice Chatbot App with Flutter source code
- Flutter NEWS App with REST APIs source code
- Flutter Wallpaper Application built with Flutter source code
- Animated login screen page designed with flutter dart
- A Responsive login screen ui made in flutter + custompainter
- Beautiful Login Page UI made in flutter source code
- Flutter Responsive Login and Signup Auth Screen
- Responsive Login Page UI using Flutter source code
- A Flutter Responsive Login and Signup Auth Screen UI
- Responsive login and signup screen using Flutter source code
- Beautiful Login and Signup screen in Flutter source code
- Flutter Login and Register Auth App using Google and Facebook sign in
- Face recognition authentication (Signup + signin) with Flutter
- A Flutter Animated Login screen UI design source code
- A Flutter Login and SignUp Page UI screen app design
- Flutter Login and Signup Page with Firebase and Cloud Firestore
- Flutter Login Signup UI Screens with Animation source code
- SignIn and SignUp App Using Flutter with source code
