Beautiful Quiz App by using flutter source code
Quiz App by using flutter
Packages we are using:

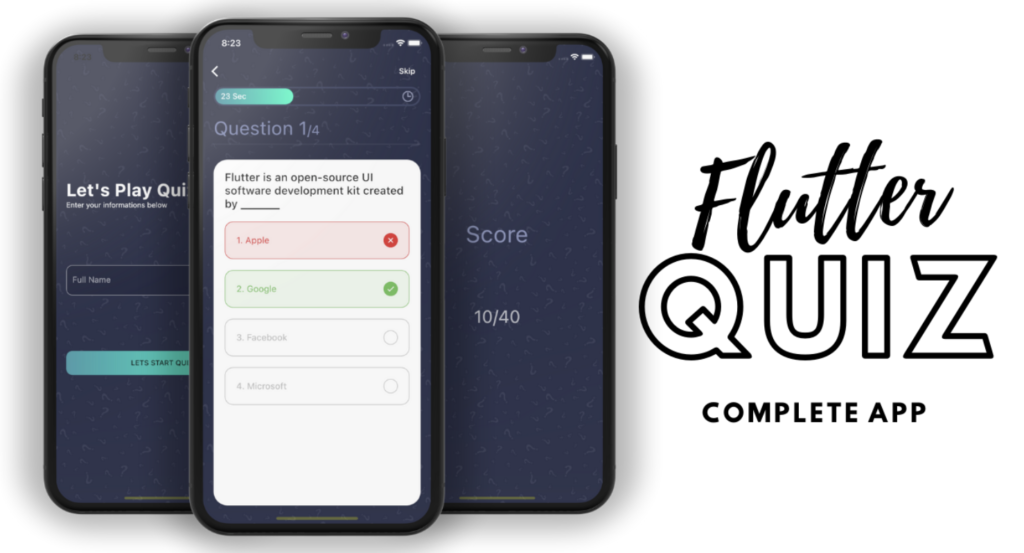
Our quiz app contains a total of three-screen, the welcome screen where a user submits their name than the main screen called the questions screen. Each question has 4 options once the user click on the option if the answer is correct then it turns green otherwise red. At the end score screen where you can check your score.
This is a complete functional quiz app that works on both Android and iOS devices. For state management, we use the getX package.
Quiz App Final UI
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Quiz App using flutter with source code
- Flutter music app Search all audio files in android phone
- Flutter NEWS App with REST APIs source code
- Chat GPT Voice Chatbot App with Flutter source code
- Make News and Weather App using flutter
- A Book library App with Flutter source code
- A Flutter MCQ quiz app with firebase google login
- Message Chat App with Firebase using flutter
- A Messenger App UI using Flutter source code
- A Responsive flutter onboarding UI screen
- A Flutter simple social media app UI source code
- Prepare your animated faq list easily with flutter
- Flutter package multi_link_text allows you to create text
- Make app more alive with beautiful animated Flutter icons
- Daily News App built using Flutter framework