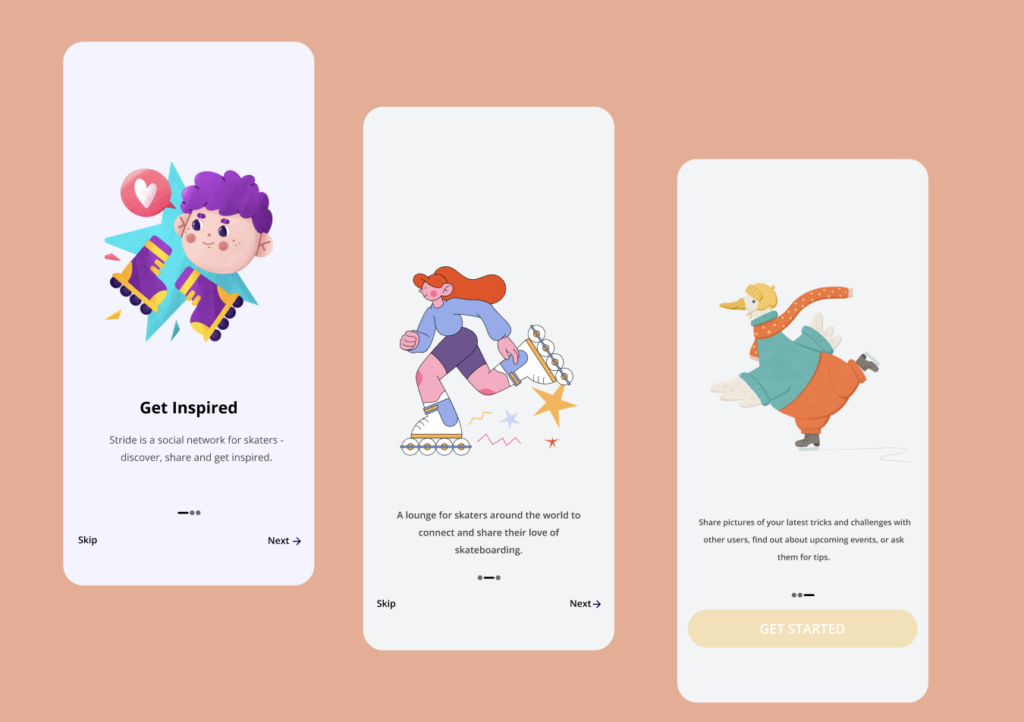
Awesome Onboarding screen using flutter source code This project consist of three onboarding screens – quick go through the basic flutter App UI Screen.
awesome_onboarding_screen
Onboarding is a great feature to briefly introduce users to your app’s features.

Design & Packages
I chose to make this design available for free on Figma.
I use introduction_screen packages
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- School Database Management System Project
- Flutter Weather app built for Android and iOS with source code
- Flutter weather application for viewing the weather source code
- Beautiful Plants App UI design using flutter and firebase
- Simple Wallet App UI Build With Flutter source code
- A Beautiful Music Player App Built in Flutter source code
- The Real taxi app with Flutter source code
- Login Screen with Firebase Auth and Facebook Login using flutter
- Onboarding screen for grocery app with flutter source code
- Onboarding screen UI with Flutter source code
- Create Onboarding login page with flutter page view
- Quiz App using flutter with source code
- Make aware people of world bout the diseases A Flutter Healthcare app
- Chronicles App using Flutter Unique Bedtime
- Flutter music app Search all audio files in android phone
- A Flutter widget for switching the locale of your app
- Offline Android Music Player app for Music Collectors application
- Automatic Chicken Feeder App using Flutter source code