A Flutter widget for switching the locale of your app source code
locale_switcher – A widget for switching the locale of your application.
About
This is NOT a localization package, it is just a few useful widgets that extend
functionality of localization systems, such as: intl,
easy_localization, etc…
Note: This package is already small, but if you still want to further reduce its size,
you can use locale_switcher_dev package,
which allow you to control what flags are included (or none)
and which packages it depend on (or none).

Features
- LocaleManager widget:
- optionally: load/stores the last selected locale in
SharedPreferences, - update locale of app (it listen to
notifierand rebuildMaterialApp), - observes changes in the system locale,
- optionally: load/stores the last selected locale in
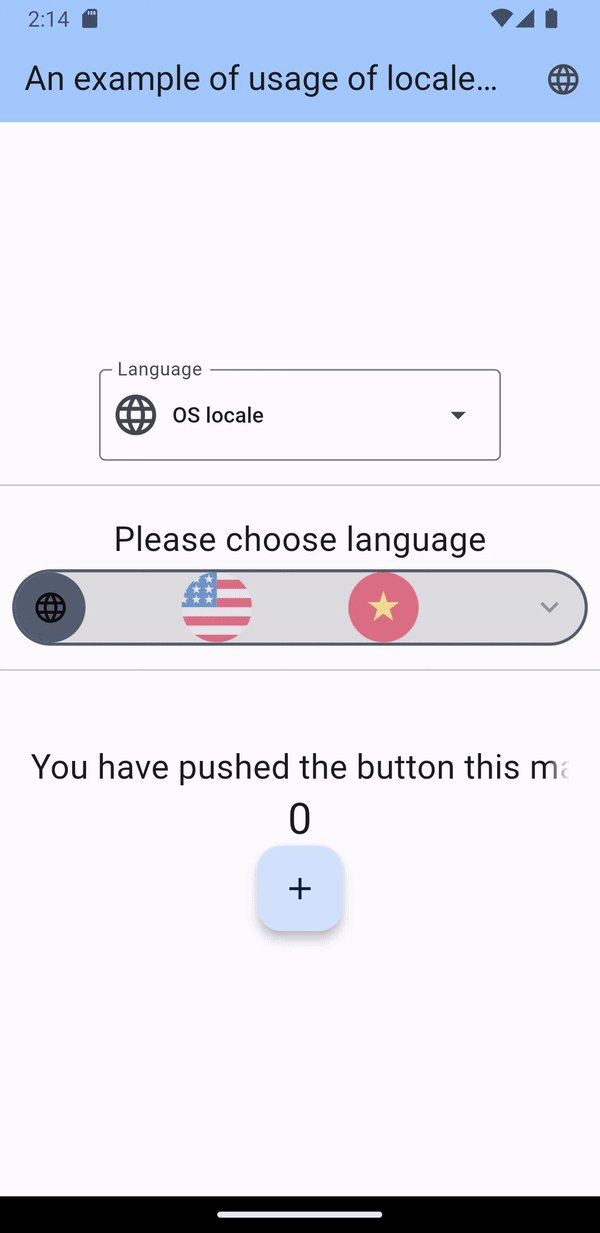
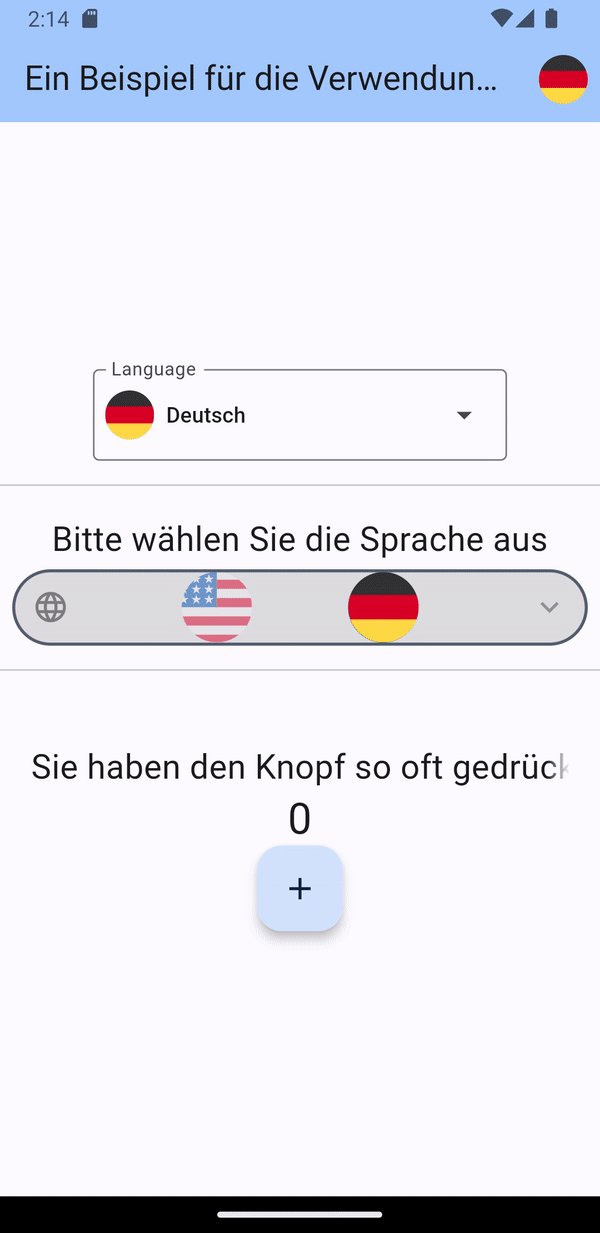
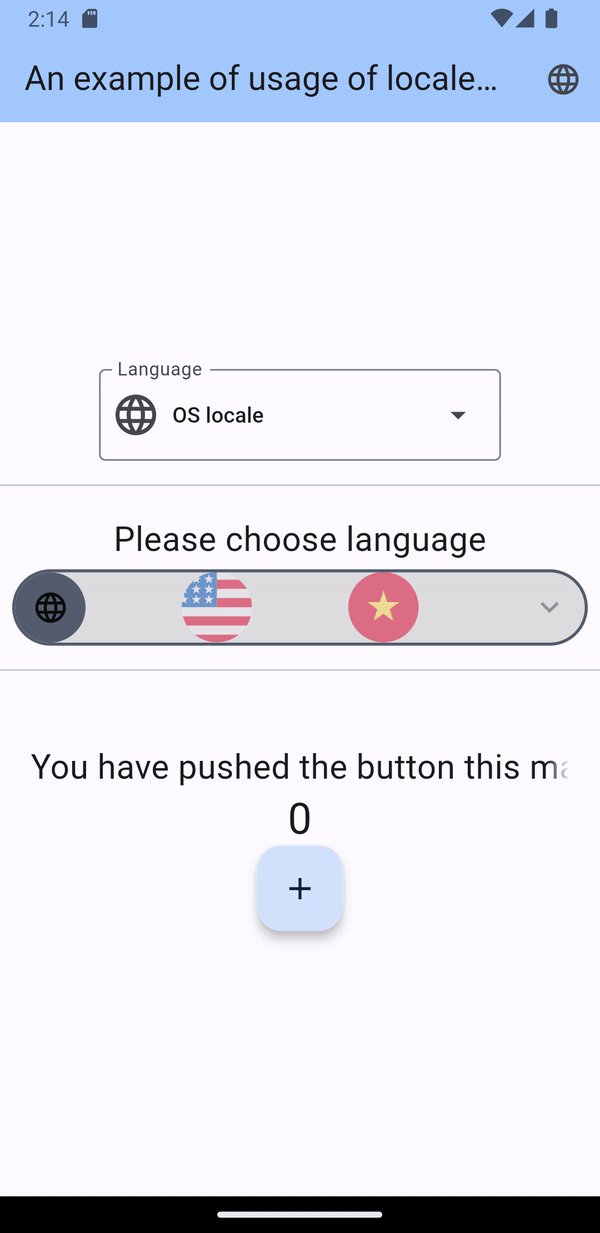
- LocaleSwitcher –
a widget to switch locale:- show a list of locales and special option to use system locale,
- constructor LocaleSwitcher.segmentedButton,
- constructor LocaleSwitcher.menu,
- constructor LocaleSwitcher.custom,
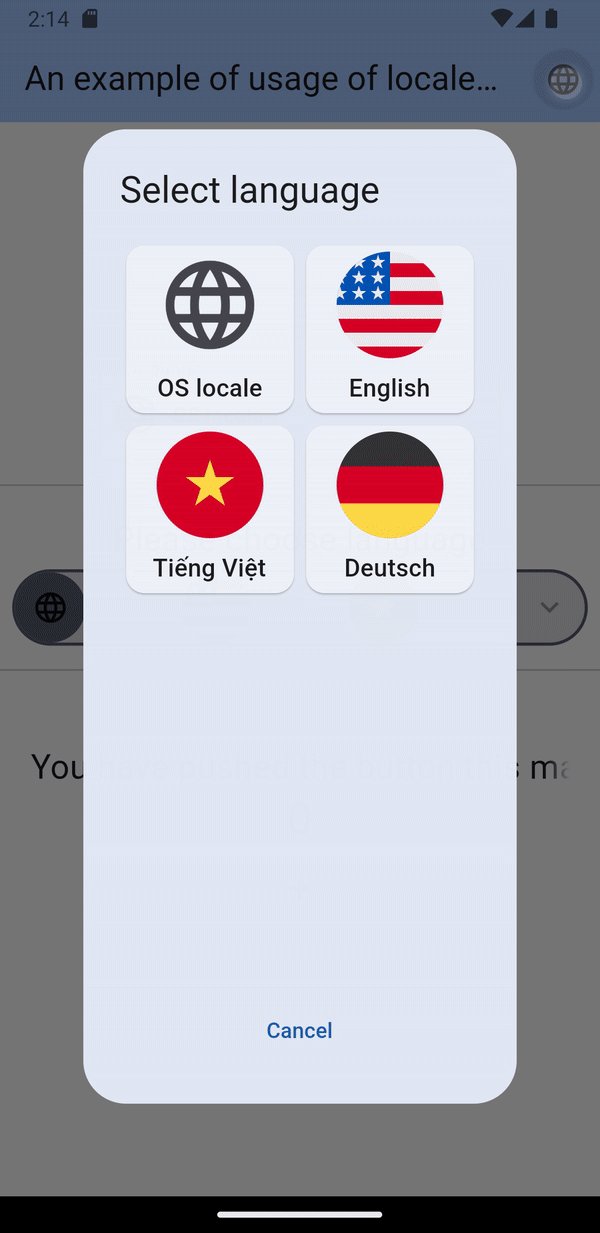
- constructor LocaleSwitcher.iconButton – button/indicator which open popup window to select locale,
- Some other helpers:
- LangIconWithToolTip
class with additional constructor forIconBuilder , - showSelectLocaleDialog.
- Extension for Locale which return flag – Locale.flag
- LangIconWithToolTip
- Can be generated via locale_switcher_dev
package, in this case you control:- what flags are included (or none),
- which packages it depend on (or none).
Usage
- Wrap
MaterialApporCupertinoApp
with LocaleManager
(example forintlpackage):
@override
Widget build(BuildContext context, WidgetRef ref) {
return LocaleManager(
child: MaterialApp(
locale: LocaleSwitcher.localeBestMatch,
supportedLocales: AppLocalizations.supportedLocales,
localizationsDelegates: AppLocalizations.localizationsDelegates,
//...
Dart
- Add LocaleSwitcher
widget anywhere into your app.
Troubleshooting
Note: localization should be set up before you start to use this package,
if there some problems – please, check next section and/or documentation of localization system you use,
before reporting bug.
For intl package
Check that intl package is set up correctly,
here is an example setup of pubspec.yaml
and l10n.yaml
For easy_localization package
Check that easy_localization package is set up correctly,
here is an example setup of pubspec.yaml.
Note: if you use locale_switcher_dev
you don’t need to
use LocaleSwitcher.setLocaleCallBack.
But for locale_switcher it is requiredsetLocaleCallBack: (context) => context.setLocale(LocaleSwitcher.localeBestMatch)
For slang package
Check that slang package is set up correctly,
here is an example setup of pubspec.yaml.
Currently it didn’t work without: LocaleSwitcher.setLocaleCallBack,
see example how to setup it – here
Examples
With intl package:
- Example Code (recommended)
- LocaleSwitcher used without LocaleManager
(not recommended) - Example with dynamic options switch:
here
With easy_localization package:
- Example of locale_switcher_dev + easy_localization:
here (recommended) - Example of locale_switcher + easy_localization:
here
With slang package:
TODO:
- [ ] Improve rectangle flags!
- [ ] Allow emoji as flags
FAQ
– How to change order of languages?
Languages are shown in the same order as they listed in l10n.yaml,
or dynamically
via LocaleSwitcher.custom.
– How to change flag of language?
Use LocaleManager.reassign
parameter like this:
LocaleManager(
reassign: {'en': ['GB', 'English', <Your_icon_optional>]}
// (first two options are required, third is optional)
// first option is the code of country which flag you want to use
...
)
Dart
– How to use localization outside of MaterialApp(or CupertinoApp)?
Here is a useful example, although it is not depend on this package:
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
/// Access localization through locale
extension LocaleWithDelegate on Locale {
/// Get class with translation strings for this locale.
AppLocalizations get tr => lookupAppLocalizations(this);
}
Locale("en").tr.example
// or
LocaleManager.locale.value.tr.example
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- School Database Management System Project
- Flutter Weather app built for Android and iOS with source code
- Flutter weather application for viewing the weather source code
- Beautiful Plants App UI design using flutter and firebase
- Simple Wallet App UI Build With Flutter source code
- A Beautiful Music Player App Built in Flutter source code
- The Real taxi app with Flutter source code
- Login Screen with Firebase Auth and Facebook Login using flutter
- Onboarding screen for grocery app with flutter source code
- Onboarding screen UI with Flutter source code
- Awesome onboarding screen with Flutter source code
- Create Onboarding login page with flutter page view
- Quiz App using flutter with source code
- Make aware people of world bout the diseases A Flutter Healthcare app
- Chronicles App using Flutter Unique Bedtime
- Flutter music app Search all audio files in android phone
- Offline Android Music Player app for Music Collectors application
- Automatic Chicken Feeder App using Flutter source code

