In this post, I will explain what Full Stack Development is, what skills you need to become a Full Stack Developer, salary expectations, and tips for landing a job. What is a Full Stack Developer? Back End + Front End = Full Stack Engineer

What is Full Stack Development?
A full stack developer is someone who works with both the front end and back end of a web application. The front end is responsible for the visual look and feel of the website, while back end is responsible for the behind the scenes logic and infrastructure of the site.
Let’s take a closer look at the terms front end and back end.
Front end Development (Client side)
Everything on a web page from the logo, to the search bar, buttons, overall layout and how the user interacts with the page was created by a front end developer. Front end developers are in charge of the look and feel of the website.
Front end developers also have to make sure the website looks good on all devices (phones, tablets, and computer screens). This is called Responsive Web Design.
Back end Development (Server side)
Back end development refers to the part of the application that the user does not see. Back end developers focus on the logic of the site, creating servers, and working with databases and API’s (Application Programming Interfaces).
For example, the content and layout for a form would be created on the client side, but when the users submits their information it gets processed on the server side (back end).
Example of a Real World Full Stack Application
To get a better understanding of what a full stack application looks like, let’s examine the deepcrazyworld website.
Everything you see on the page would be considered front end. All of the buttons, text, colors, and layout are the job of the front end developer.
When it comes to things like user credentials, that is all maintained by the back end. All of the login processes and user information are examples of back end development at work.
If you are curious and want to take a peek at the code, you can find it on the deepcrazyworld open source page.
Skills You Need as a Full Stack Web Developer
Let’s take a look at the technologies and tools you will need to learn to become a full stack developer.
HTML
HTML stands for Hypertext Markup Language. HTML displays the content on the page like buttons, links, headings, paragraphs, and lists.
To learn the basics of HTML, deepcrazyworld has a HTML Crash Course for Beginners – Website Tutorial.
CSS
CSS stands for Cascading Style Sheets. CSS is responsible for the style of your web page including colors, layouts, and animations.
deepcrazyworld’s Responsive Web Design Course will teach you the basics of CSS, responsive design, and accessibility. Responsive design is essential in creating websites that look good on all devices.
Accessibility is the practice of making sure that everyone can easily use your web sites. You do not want to create web sites that cannot be used by those who use assistive technologies like screen readers.
JavaScript
You use JavaScript with HTML and CSS to create dynamic and interactive web pages and mobile applications. Examples of JavaScript include animations, count down clocks, drop down mobile menus, and showing/hiding information when a user clicks on an element on the page.
To start learning JavaScript, you can take deepcrazyworld’s JavaScript Algorithms and Data Structures course. From there, you can start building projects from my 40 JavaScript Projects for Beginners article.
CSS Frameworks, Libraries, and Preprocessors
These tools were created to help speed up the development process. Instead of writing all custom CSS, you can use a framework’s catalog of CSS classes in your web pages.
There is no need to learn them all, but here is a list of a few options:
- Bootstrap
- Tailwind CSS
- Bulma
- Materialize
- Semantic UI
CSS preprocessors like Sass and Less allow you to add logic and functionality to your CSS. These tools make your CSS clean and easy to work with.
JavaScript libraries and frameworks
These frameworks and libraries allow you to save time and do more with less code.
Here are some popular options:
- React
- Angular
- Vue
- It is not necessary to learn them all. You should just research which technology is used in your area and start learning that one well.
Databases
It is important for a full stack developer to know how to work with databases. A database in a web application is a place to store and organize your project’s data.
There are many types of databases to learn but here are some popular options.
- SQL
- MySQL
- PostgreSQL
- MongoDB
Back end languages
Languages you can use for back end development include Java, Python, Ruby, and PHP. It is not necessary to learn all of these languages, but instead focus on one to get started.
There are also many tech stacks for both front end and backend development. Here are a few popular ones.
- MEAN stack (MongoDB, Express, Angular and Node)
- MERN stack (MongoDB, Express, React and Node)
- Ruby on Rails
- LAMP stack (Linux, Apache, MySQL, and PHP)
There are more backend languages to choose from but I would suggest researching the languages used most in your area.
Testing and Debugging skills
As you are developing your application, there will be errors in your code that need fixing. Debugging is the act of identifying those errors (“bugs”) and fixing them.
Testing is another important skill to learn. Writing tests for your code is a way to ensure that your code is doing what it is supposed to do.
For a more in depth explanation on the different types of testing, I would suggest reading this article.
Version control
Version control is a way to track and manage changes to the project’s code. Git is a popular software that you can use to track your code.
If you mess up a lot of things in your code, you can use Git to go back to a previous version of your code instead of manually rewriting everything.
Learning Git also allows you to collaborate with others on a team and make changes to the same code base from different locations.
I would suggest starting to learn Git and using a service like GitHub to host your personal projects.
Problem Solving
The most important skill for any developer is knowing how to problem solve. Companies and clients are looking for you to provide solutions.
It is important to learn how to tackle a problem, break it down into smaller manageable pieces, and troubleshoot the issue in these web applications.
Should I Pursue Full Stack Development?
If you are just starting out and are not sure if full stack is for you, then don’t stress about that this early in your learning.
I would suggest focusing on learning the three core languages of the web which are HTML, CSS and JavaScript. As you progress in your journey, then you can decide which path is appropriate for you.
How Much Does a Full Stack Developer Make?
The salary range for full stack jobs will differ depending on where you are located in the world. I would suggest using sites like Glassdoor, Indeed, and ZipRecruiter to look up salaries in your area. full Stack developer salary i have discuss all about full stack developer salary.
Let’s first look at a junior full stack developer salary. Junior developers are those who have been working in the industry for two years or less.

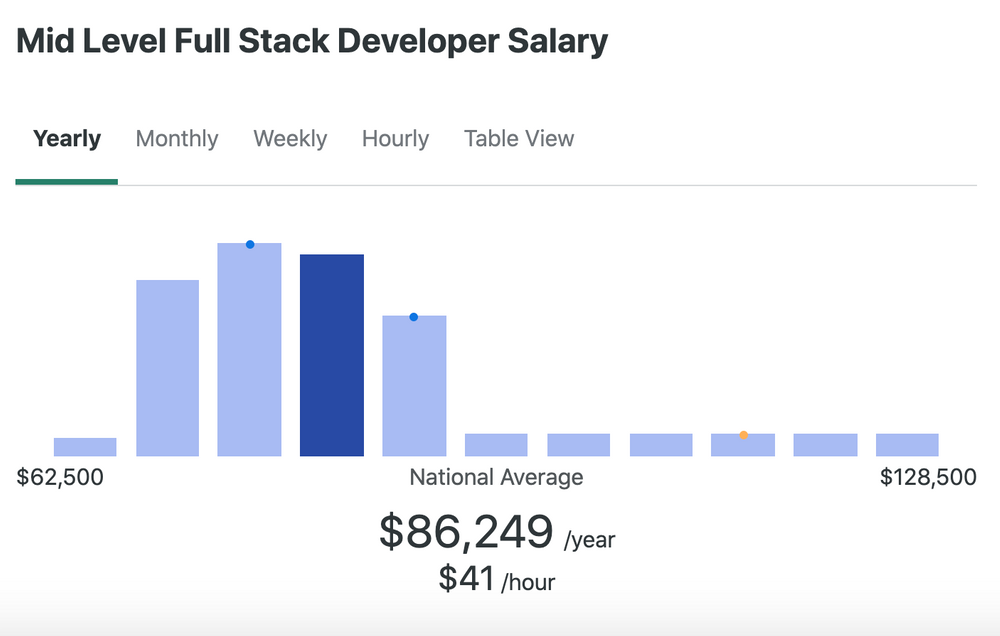
Next, let’s take a look at mid level full stack salaries. These developers have been working between 2-4 years roughly.

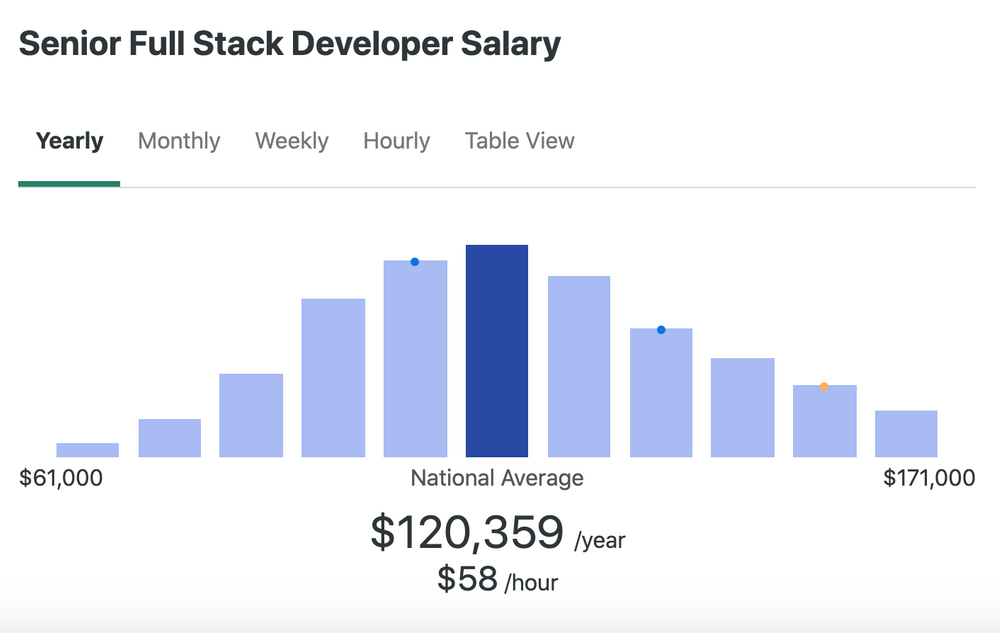
Lastly, let’s take a look at senior full stack salaries. These developers have been working in the industry for a few years now and often serve as a mentor for junior and mid level developers.

How Can You Get a Job as a Full Stack Developer?
Once you have learned the technical aspects of full stack development, you have to focus on putting together your job application materials. There are many incredible resources that can help you learn how to get a full stack job.
I hope you enjoyed this article and best of luck on your path to becoming a full stack developer.
If you learned something new or enjoyed reading this article, please share it so that others can see it. Until then, see you in the next post!
you can read more articles like this here.
READ MORE
If you found this post useful, don’t forget to share this with your friends, and if you have any query feel free to comment it in the comment section.
Thank you 🙂 Keep Learning !
