Flutter ecommerce app built with clean architecture and bloc state management
Piiicks
Piiicks is a Flutter e-commerce app, meticulously crafted with clean architecture and powered by the efficient BLoC state management ensuring scalability, maintainability, and optimal performance. Dive into a seamless coding experience with a sleek interface and robust features designed to elevate the online shopping journey.
Directory Structure.
- lib
- main.dart: Entry point of the application.
- 📂application ──📂blocs/cubits: Houses the BLoC (Business Logic Component) or Cubit classes responsible for managing the application’s state.
- 📂core: Contains core functionalities and utilities shared across the application.
- 📂configs: Holds configuration files for the project.
- 📂di: Dependency Injection setup for managing dependencies and services.
- 📂data: Manages data sources, repositories, and data models.
- 📂domain: Defines the domain entities, use cases, and interfaces.
- 📂presentation ──📂screens/widgets: Contains UI components, screens, and widgets for the application.
Features
- Clean Architecture: Ensure a modular and scalable architecture for long-term maintainability.
- BLoC State Management: Efficient state management for a smooth and predictable user experiences flutter ecommerce app.
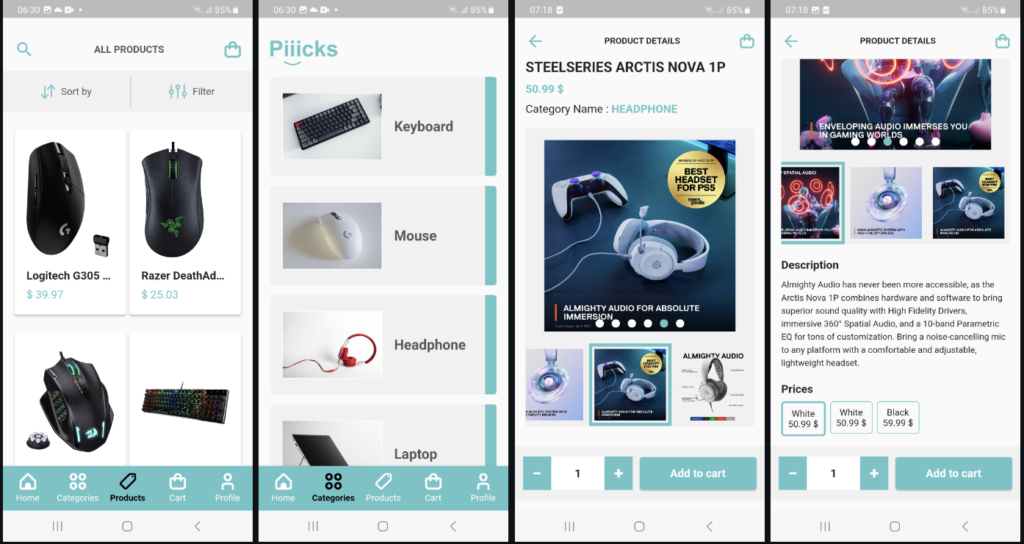
User Interface
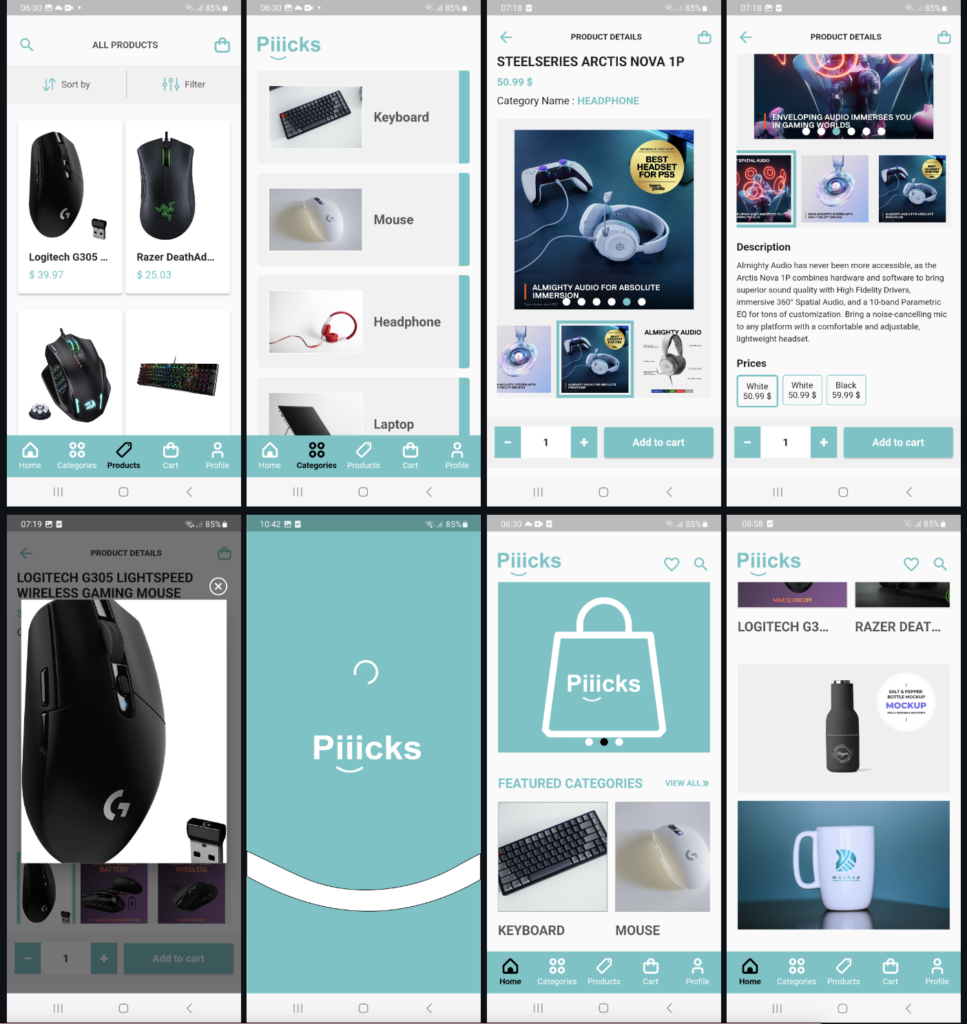
- Product Screen: User-friendly display of products for effortless browsing.
- Categories: Seamless navigation through various product categories.
- Product Details: In-depth information for a comprehensive view of products.
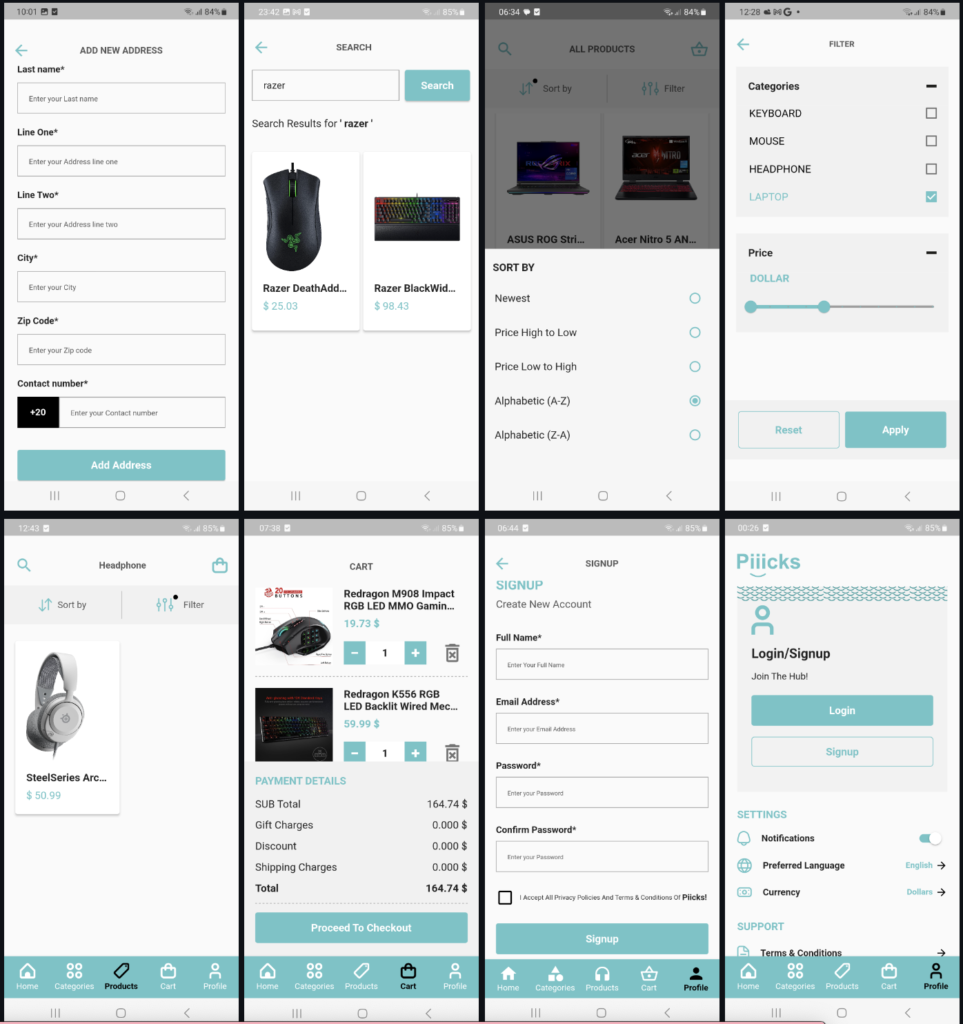
- Search Functionality: Robust search feature for quick product discovery.
- Search Results: Clear and relevant search results for user convenience.
- Home Screen: Engaging showcase of featured products and categories.
- Filter Options: Intuitive product filtering options for a customized shopping experience.
- Splash Screen: Captivating initial loading screen setting the tone for the app.
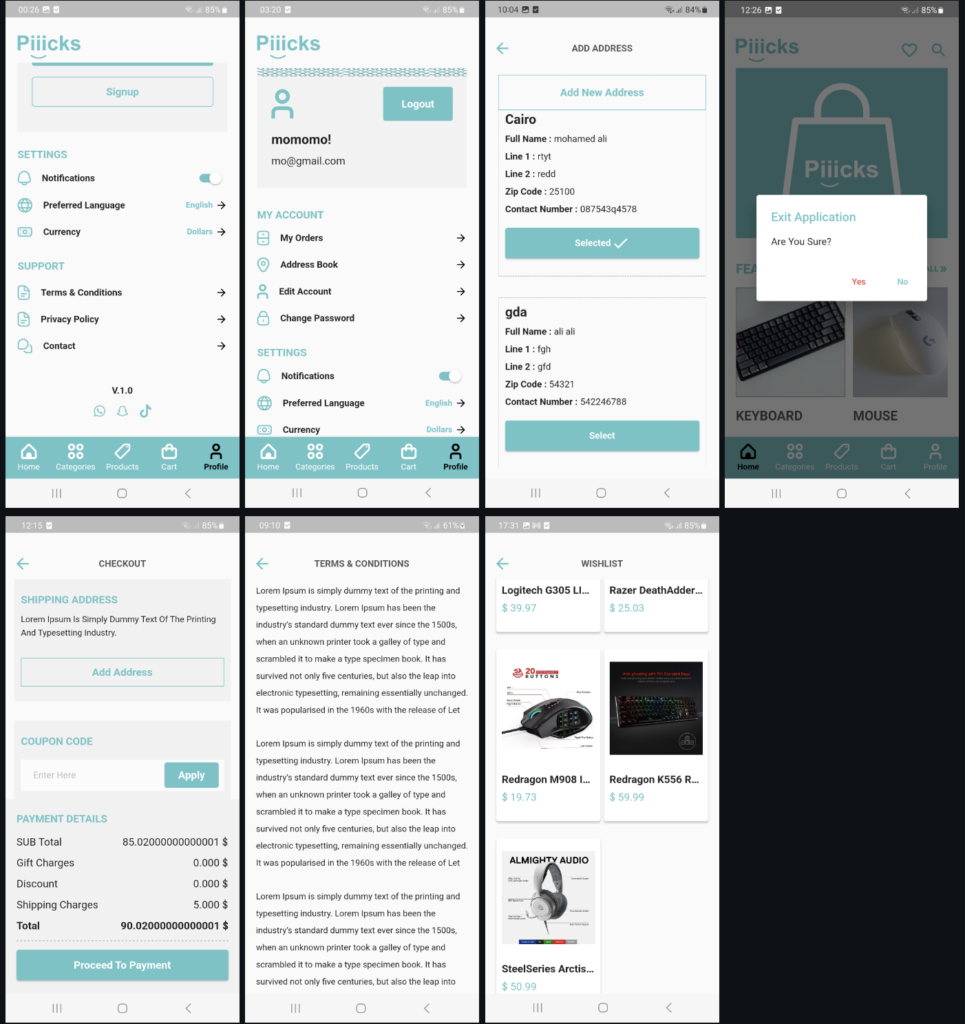
- Addresses: Effortlessly manage and edit user addresses for smooth order processing.
- Pagination: Implement pagination for efficient loading of large sets of data, ensuring a smoother user experience.
User Interaction
- Sort Products: Options to sort products based on criteria such as price.
- Notifications: Keep users informed with updates on order status and more.
User Management
- Login/SignUp: Secure user authentication for a personalized experience.
- Shopping Cart: Seamless and intuitive management of selected items before purchase.
- User Profile: Dedicated section for managing addresses, viewing order history, and personalizing preferences.
Additional Features
- Image Caching and Loading Optimization: Utilize the
cached_network_imagepackage for efficient loading and caching of network images, enhancing performance. - SVG Support: Leverage the
flutter_svgpackage for supporting SVG images, providing a scalable and crisp user interface. - Data Caching: Use the
shared_preferencespackage for caching small amounts of data, improving the user experience by maintaining certain states. - Authentication and Secure Storage: Implement secure user authentication with the
flutter_secure_storagepackage, ensuring sensitive user data is stored securely. - Stateful UI with Shimmer Effect: Enhance the user interface by incorporating the shimmering effect using the
shimmerpackage, providing a polished loading experience. - Dynamic Page Indicators: Implement dynamic page indicators using the
dots_indicatorpackage, providing visual cues for users when navigating through different screens. - HTTP Requests and API Integration: Leverage the
httppackage for making HTTP requests and seamlessly integrate with external APIs for fetching and updating data. - Network Connectivity Check: Utilize the
internet_connection_checkerpackage to ensure a smooth user experience by checking and handling network connectivity. - Dependency Injection: Leverage the
get_itpackage for efficient dependency injection, improving code maintainability and managing dependencies effectively. - Functional Programming Principles: Explore and implement functional programming principles from the
dartzpackage, enhancing code clarity and error handling.
Dependencies
environment:
sdk: '>=3.0.5 <4.0.0'
dependencies:
flutter:
sdk: flutter
# the last versions.
equatable: # Package for handling value equality without explicit overrides
dartz: # Functional programming library for Dart
shared_preferences: # Plugin for reading and writing key-value pairs to persistent storage
http: # Package for making HTTP requests
internet_connection_checker: # Library for checking internet connectivity
flutter_bloc: # State management library for Flutter applications
get_it: # Simple service locator for Dart and Flutter projects
shimmer: # Package for adding shimmering effect to Flutter applications
cached_network_image: # Library for loading and caching network images
flutter_svg: # Library for rendering SVG files in Flutter applications
dots_indicator: # Customizable dots indicator for PageView in Flutter
flutter_secure_storage: # Secure storage plugin for Flutter
photo_view: # Package for displaying images in Flutter with zooming and panning capabilities
dotted_border: # Package for creating dotted borders in Flutter
flutter_local_notifications: # Package for displaying local notifications in Flutter applications
Screens.



Done:
- Products.
- Categories.
- Product Details.
- Search.
- Search Result.
- Home.
- Filter.
- Login.
- SignUp.
- Splash.
- Cart.
- Profile.
- Adresses.
- Add/Edit Adress.
- Sort Products.
- Notifications.
ToDo:
- Orders.
- Checkout.
- Payment.
Demos.
home.mp4
filter.mp4
details.mp4
Getting Started
- Clone the repository.
- Navigate to the project directory.
- Run
flutter pub getto fetch the dependencies. - Open the project in your preferred Flutter IDE.
- Run the app on your desired emulator or physical device.
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Quiz App using flutter with source code
- Flutter music app Search all audio files in android phone
- Flutter NEWS App with REST APIs source code
- Chat GPT Voice Chatbot App with Flutter source code
- Make News and Weather App using flutter
- A Book library App with Flutter source code
- A Flutter MCQ quiz app with firebase google login
- Message Chat App with Firebase using flutter
- A Messenger App UI using Flutter source code
- A Responsive flutter onboarding UI screen
- A Flutter simple social media app UI source code
- A Flutter Air Ticket Booking UI source code
- Group Chat App with Firebase that supports video calls with flutter
- Quiz maker app made with Flutter and firebase source code