App name : BetterAid 🩺 – This is a mobile application-based health assistant with integrated machine-learning algorithms. From the app, users can log in and create a profile by undergoing an OTP verification. If already signed in, the user can directly log in to the homepage. After logging in, users will be directed to the homepage where they will have a mental health detection service, BMI calculator, and a panel for doctor’s information.
System architecture
Mental health experts detect mental health problems through machine-learning algorithms. To implement machine learning algorithms, we created a dataset from scratch. For the dataset, we have extracted social media texts through web scraping. “Instant Data Scraper” is used to extract the data from Reddit. Reddit is a great source of rich text-based quality datasets. Then we manually cleaned and annotated the data. Jupyter notebook is used as the source editor for the model implementations. We merged the dataset into a single dataset in the notebook. Removed stopwords, Tokenized, and used stemming techniques on the dataset. For feature extraction, TF-IDF is used. Pre-trained machine learning algorithms are used to train the model. XGBoost and Naive Bayes are implemented as machine learning models. The machine learning algorithm is integrated with a flask API to integrate the machine learning algorithm into the mobile app.
Login & OTP Panel

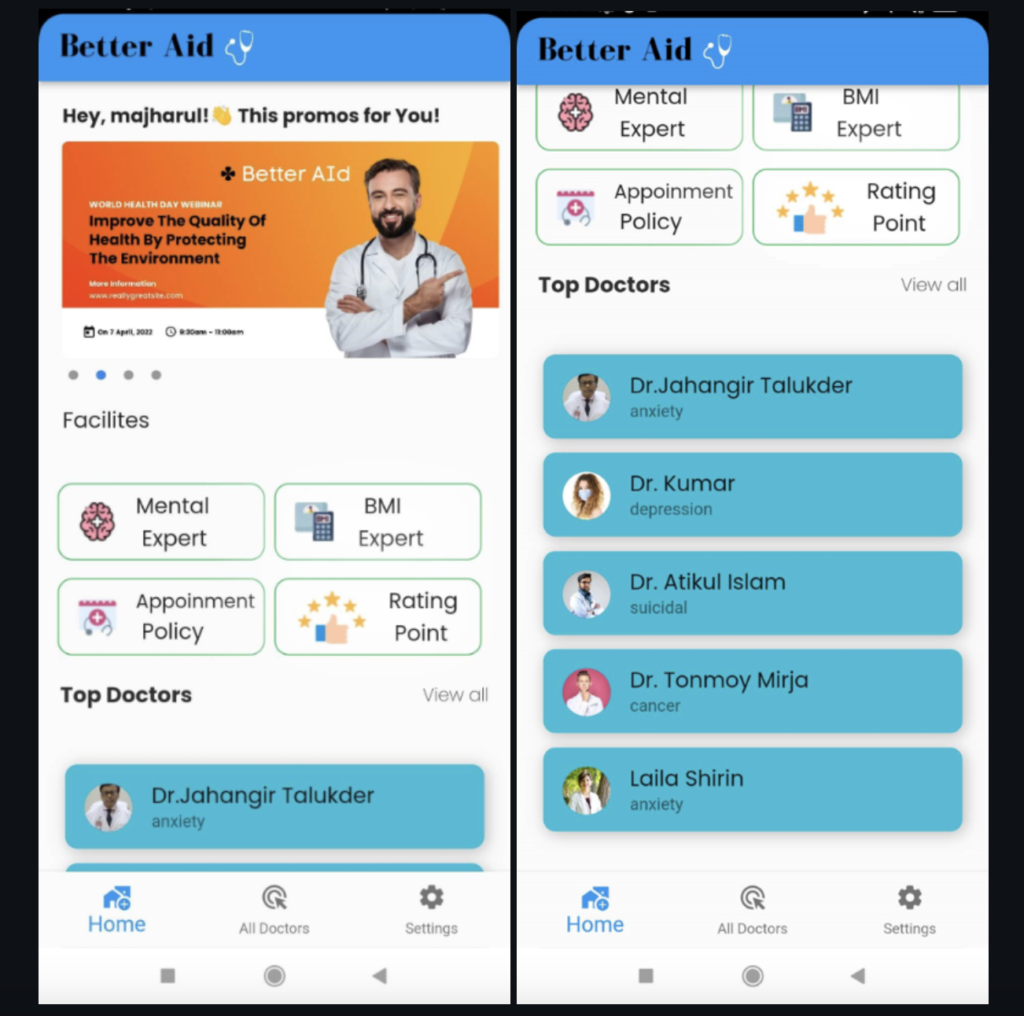
Home Page

Doctor Information

Prediction Part 👈🏻



Suggested Doctor using prediction part


Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Quiz App using flutter with source code
- Flutter music app Search all audio files in android phone
- Flutter NEWS App with REST APIs source code
- Chat GPT Voice Chatbot App with Flutter source code
- Make News and Weather App using flutter
- A Flutter News Application created with source code
- Wallpaper App with awesome wallpapers Made using Flutter
- Creates a pdf file from images using Flutter and flask
- TV news app with Flutter a free and open-source
- Flutter news app that displays news from different sources using News API
- A Book library App with Flutter source code
- An Advanced Flutter app showcasing daily news articles
- Messenger chat App UI built with Flutter source code
- Messaging Chat App Using Flutter source code
