A playground for image pixel manipulation and painting implemented in Flutter using CustomPaint
Pixel Art
This is a playground for image pixel manipulation and painting implemented in Flutter using CustomPaint.

I’m currently exploring tone filter creation. Currently, the following filters have been implemented:
- Sepia
- Black and white
- RBG
- Emboss
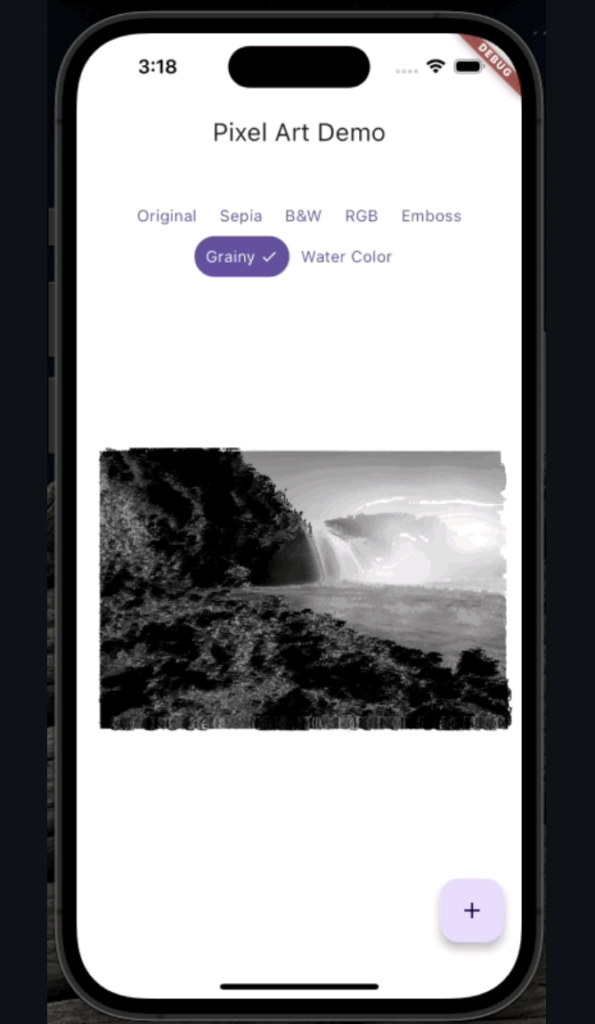
- Grainy
- Water color
Demo 📷

Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Quiz App using flutter with source code
- Flutter music app Search all audio files in android phone
- Flutter NEWS App with REST APIs source code
- Chat GPT Voice Chatbot App with Flutter source code
- Make News and Weather App using flutter
- Swipe Book – E-book pdf Mobile App For Android and iOS Using Flutter
- A Flutter News Application created with source code
- PDF reader app developed using flutter source code
- Flutter Quiz Game App for android and iOS source code
- A Flutter MultiPlatform Tasks App with source code
- A Flutter ToDo app that allows you to add, edit, and delete tasks
- A Simple and easy video sharing app with Flutter
- Music Player Beautiful Material Design Open Source Flutter App
- Beautiful Weather App List with Flutter source code
- Airtable UI Kit Icons Collection on Flutter
- Amazing Tic Tac Toe game app built using Flutter source code
- Wallpaper App with awesome wallpapers Made using Flutter
