Splash Screen View with Flutter – A Splash Screen ui design using Flutter source code
This is a Splash Screen Package
Features
SplashScreen({
super.key,
this.duration = const Duration(seconds: 5),
required this.nextPage,
this.circleHeight = 0,
this.iconBackgroundColor,
this.backgroundColor,
this.timer,
this.child,
this.text,
});
SplashScreen with Gradient
SplashScreen.gradient({
super.key,
this.duration = const Duration(seconds: 5),
this.gradient,
required this.nextPage,
this.circleHeight = 0,
this.iconBackgroundColor,
this.timer,
this.child,
this.text,
});
Using Code
SplashScreen(
backgroundColor: Colors.purple,
duration: const Duration(minutes: 1),
nextPage: const WelcomePage(),
iconBackgroundColor: Colors.white,
circleHeight: 60,
child: Icon(
Icons.ac_unit_outlined,
size: 50,
),
text: const Text(
"ImCoderAditya",
style: TextStyle(
color: Colors.white,
fontSize: 30,
fontWeight: FontWeight.bold,
),
),
),
Using Code
SplashScreen.gradient(
gradient: const LinearGradient(
begin: Alignment.topCenter,
colors: [
Colors.red,
Colors.pink,
Colors.purpleAccent,
],
),
duration: const Duration(minutes: 1),
nextPage: const WelcomePage(),
iconBackgroundColor: Colors.white,
circleHeight: 60,
child: Icon(
Icons.code,
size: 50,
),
text: const Text(
"ImCoderAditya",
style: TextStyle(
color: Colors.white,
fontSize: 30,
fontWeight: FontWeight.bold,
),
),
),
(Optional) Using Code .
SystemChrome.setSystemUIOverlayStyle(
const SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
statusBarIconBrightness: Brightness.dark,
),
);
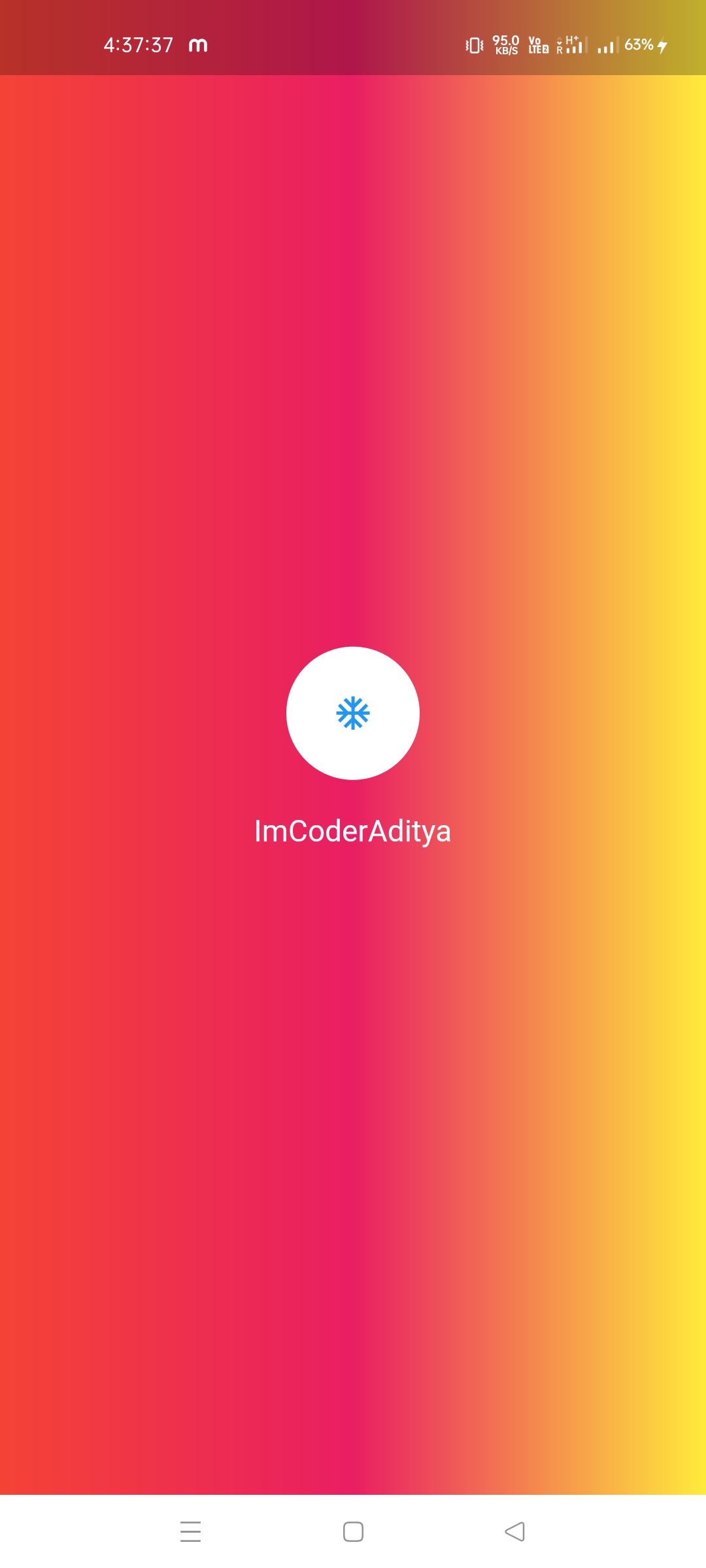
ScreenShot





Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding!
Related Articles:
- Onboarding screen UI with Flutter source code
- Quiz App using flutter with source code
- Flutter QR Code Generator and Scanner with source code
- QR code scanner in flutter bowser app source code
- Flutter Quran app to read or listen to the holly quran source code
- Beautiful animated onboarding screen using flutter source code
- Flutter animation transition and animation painter logo splash screen
- Flutter Splash screen with curved custom bottom sheet and dots indicator
- Flutter 2.0 (Null safety) Splash screens with flutter good way
- Splash Screen for Food Delivery app with flutter source code
- Animated Splash Screen with Flutter source code
- Splash Login UI screen with Animation using flutter
- Animated OnBoarding screens with the page indicator using flutter
- Beautiful Onboarding screen ui using flutter source code
- Flutter Onboarding Screen Onboard package for Flutter project
- Beautiful onboarding screen using Flutter source code
- Custom and beautiful onboarding screen easily with Flutter
- Onboarding Screen UI for ecommerce app using flutter source code
- Intro screens using flutter package for some material design app
- Create onboarding page using flutter package provide
- Flutter Onboarding, caching, splash screen, icon app name change
- Beautiful Animated splash screen ui design with flutter
- Flutter Ecommerce App build using flutter, getx with source code
- Login Screen with Firebase Auth and Facebook Login using flutter


