Flutter authentication app showcasing Clean Architecture, BLoC pattern, and dependency injection.
The secret behind smooth transition between the login screen and home screen is the fact that the last frame of the login screen matches perfectly with the first frame of the home screen.
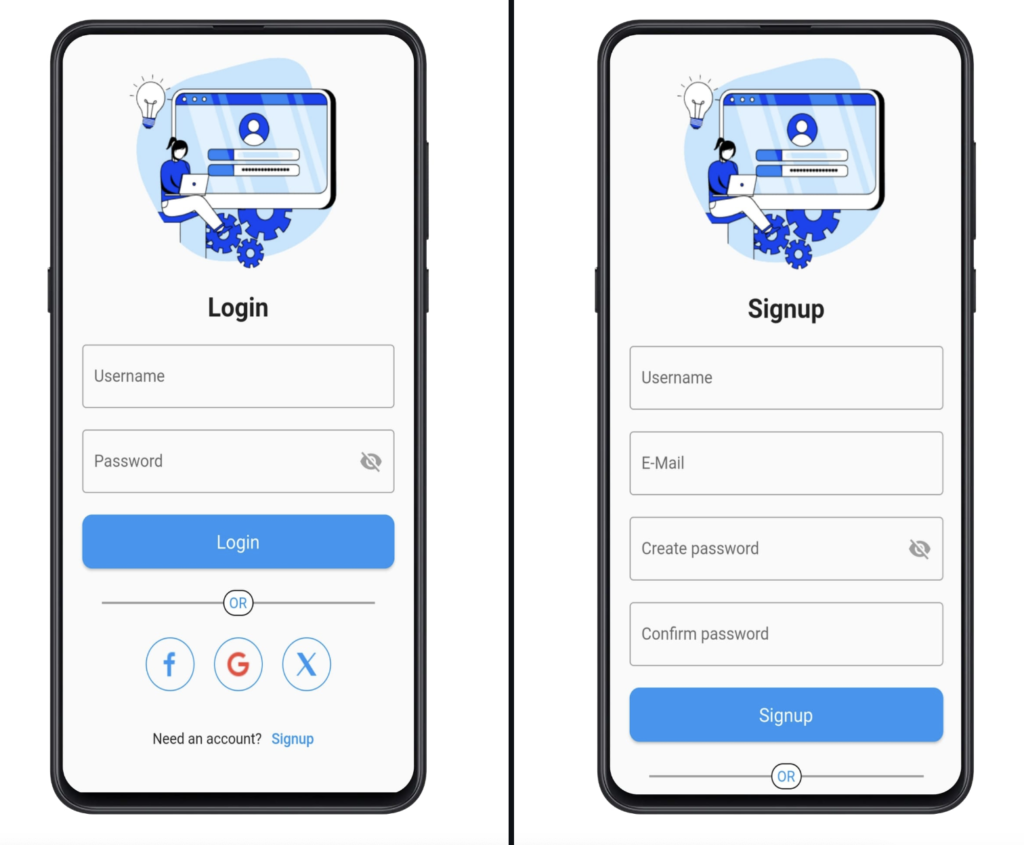
Let’s take a closer look at the login screen.
Creating a login project with Flutter
Flutter Authentication Application
This is a Flutter authentication app showcasing Clean Architecture, BLoC pattern, and dependency injection. It uses Firebase for authentication and provides a solid foundation for building scalable, maintainable Flutter applications.
Features
- User Authentication: Allows users to sign up, log in, and log out securely using Firebase Authentication.
- Clean Architecture: Follows a modular and structured approach for better code organization, testability, and maintainability.
- BLoC Pattern: Utilise the BLoC pattern for state management to keep UI and business logic separated.
- Dependency Injection: Implements dependency injection for better code decoupling and testability using
get_it.
Screenshots

Getting Started
- Clone the repository:
git clone https://github.com/Ibrahim-Rafei/flutter_clean_architecture_authentication.git
- Navigate to the project directory:
cd flutter_clean_architecture_authentication
- Install dependencies:
flutter pub get
- Run the app:
flutter run
Configuration
Before running the app, you need to set up Firebase and add the configuration files. Follow these steps:
- Create a new Firebase project on the Firebase Console.
- In your Firebase project, navigate to the Authentication section and enable the Email/Password sign-in method.
- Follow the Firebase documentation for setting up the required authentication methods.
- Add the Firebase configuration file to the project:
- For Android: Download the
google-services.jsonfile and place it inandroid/app/google-services.json. - For iOS: Download the
GoogleService-Info.plistfile and place it inios/Runner/GoogleService-Info.plist.
- For Android: Download the
- That’s it! Your Flutter app is now connected to Firebase for authentication.
Architecture
This project follows the Clean Architecture principles for better separation of concerns and scalability:
- Presentation Layer: Contains the UI components, BLoCs, and Widgets.
- Domain Layer: Contains the business logic and entities. It is independent of any external frameworks.
- Data Layer: Manages data sources, repositories, and data models. It interacts with external services like Firebase.
- Injection Layer: Handles dependency injection using the
get_itpackage.
Testing
To run the tests, use the following command:
flutter run
Contributing
Contributions are welcome! Feel free to open issues or submit pull requests.
License
This project is in the public domain. You are free to use, modify, and distribute it without any restrictions.
Acknowledgments
- Reso Coder’s Flutter Clean Architecture series for the excellent tutorials on Flutter architecture.
- BloC Library for providing a solid foundation for BLoC pattern implementation.
Resources Used:
Login and Register app UI screen with flutter source code
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- How to Setup Space Between Elements In Flutter
- Flutter Card Widget with Example
- Integrating an API into a Flutter – Working with REST APIs
- Create a simple splash screen in Flutter
- Android Projects with Source Code
- Flutter Interview Questions
- School Database Management System Project
- 2048 Game App implemented in Flutter with source code
- Create A Simple Splash Screen UI design
- Create Login Page UI Design and Animation For Flutter
- Scan QR Code Flutter App Source Code
- Barcode and QR code scanner app in flutter source code
- QR Generator & Scanner app using flutter with source code
- Full login app project with google and apple authentication in flutter
- Signup and Login app with firebase auth to facilitate in flutter
- Login and Register app UI screen with flutter source code
- Login screen with Rive animation in flutter source code
- Flutter Weather app built for Android and iOS with source code
- Flutter weather application for viewing the weather source code
- Beautiful Plants App UI design using flutter and firebase
